Front-End/CSS
[CSS] float 속성 레이아웃 문제 / 부모 요소 크기 미반영
sihyeong
2022. 10. 18. 23:52
자식요소에서 float 사용 시 부모 요소가 자식 요소의 크기 미반영
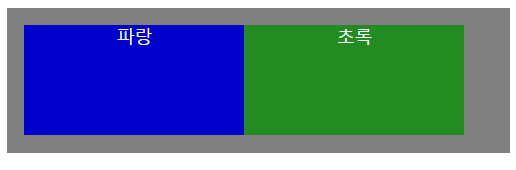
<section class="gray">
<div class="blue" style ="float: left">파랑</div>
<div class="green" style ="float: left">초록</div>
</section>
float를 사용하게 되면 문서의 흐름에서 제외되어
붕 떠있는 상태가 되기 때문에
부모가 자식요소 크기 인식 불가
해결법
1. 뒤에 요소를 추가하여 clear:both 처리 한다.
<section class="gray">
<div class="blue" style ="float: left">파랑</div>
<div class="green" style ="float: left">초록</div>
<div style="clear:both"></div>
</section>- 필요없는 div를 만들어야 해서 불편할 수 있음
2. ::after + clear:both
.gray::after {
content: '';
display: block;
clear: both;
}- 자동으로 추가되어 제거해주니 깔끔
3. overflow:hidden
.gray {
overflow: hidden;
}- 자식요소 크기는 인식하는데 hidden이라 다양한 제약사항이 생겨서 2번을 추천함
해결 완료