타임리프 정리 - 기본 기능
1. 타임리프 소개
Thymeleaf
Integrations galore Eclipse, IntelliJ IDEA, Spring, Play, even the up-and-coming Model-View-Controller API for Java EE 8. Write Thymeleaf in your favourite tools, using your favourite web-development framework. Check out our Ecosystem to see more integrati
www.thymeleaf.org
특징
- 서버 사이드 HTML 렌더링 (SSR)
- 타임리프는 백엔드 서버에서 HTML을 동적으로 렌더링하는 용도로 사용된다.
- 빠른 생산성을 원하는 자바 백엔드 개발자가 프론트를 다뤄야 할 때 적합한 선택지이다.
- 네츄럴 템플릿
- 타임리프는 순수 HTML을 유지하려는 특성이 장점이다. 타임리프로 작성한 파일이더라도 .HTML 형식으로 HTML 형식을 유지하기 때문에 서버를 거치지 않고 파일을 직접 열더라도 내용을 확인할 수 있고 서버를 거치게 된다면 동적으로 변경 결고를 확인할 수 있다.
- 스프링 통합 지원
- 타임리프는 스프링과 자연스럽게 통합되어 스프링의 다양한 기능을 편리하게 사용할 수 있도록 지원합니다.
사용법
- 타임리프는 HTML 문서의 상단 HTML 태그에 xmlns:th="http://www.thymeleaf.org"를 적어준다면 사용할 수 있다.
<html xmlns:th="http://www.thymeleaf.org">
기본 표현식
- 타임리프는 다음과 같은 기본 표현식을 제공한다. 처음보면 이해가 안되는게 당연하니 다른 내용들을 학습하고 다시 확인한다면 이해가 될 것이다.
간단한 표현
- 변수 표현식: ${...}
- 선택 변수 표현식: *{...}
- 메시지 표현식: #{...}
- 링크 URL 표현식: @{...}
- 조각 표현식: ~{...}
리터럴
- 텍스트: 'one text', 'Another one!', ...
- 숫자: 0, 34, 3.0, 12.3, ...
- 불린: true, false
- 널: null
- 리터럴 토큰: one, sometext, main, ...
문자 연산
- 문자 합치기: +
- 리터럴 대체: | The name is ${name} |
산술 연산
- Binary operators: +, -, *, /, %
- Minus sign (unary operatior): -
불린 연산
- Binary operators: and, or
- Boolean negation (unary operator): !, not
비교와 동등
- 비교: >, <, >=, <= (gt, lt, ge, le)
- 동등 연산: ==, != (eq, ne)
조건 연산
- If-then: (if) ? (then)
- If-then-else: (if) ? (then) : (else)
- Default: (value) ?: (defaultvalue)
특별한 토큰
- No-Operation: _
Tutorial: Using Thymeleaf
1 Introducing Thymeleaf 1.1 What is Thymeleaf? Thymeleaf is a modern server-side Java template engine for both web and standalone environments, capable of processing HTML, XML, JavaScript, CSS and even plain text. The main goal of Thymeleaf is to provide a
www.thymeleaf.org
2. 텍스트
- 타임리프는 HTML 태그의 속성에 기능을 정의해서 동작한다. 데이터를 출력할 때는 다음과 같이
<span th:text="${data}">- 태그 안에 속성으로 th:text를 사용한다.
@Controller
@RequestMapping("/basic")
public class BasicController {
@GetMapping("/text-basic")
public String textBasic(Model model) {
model.addAttribute("data", "<b>Hello Spring!</b>");
return "basic/text-basic";
}
}
basic/text-basic.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
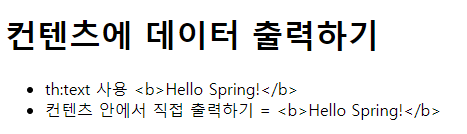
<h1>컨텐츠에 데이터 출력하기</h1>
<ul>
<li>th:text 사용 <span th:text="${data}"></span></li>
<li>컨텐츠 안에서 직접 출력하기 = [[${data}]]</li>
</ul>
</body>
</html>
실행결과:

- Spring에서 Model로 "data"를 넘겨주고 타임리프에서는 ${data}로 모델의 값을 받아와 th:text="..."를 통해 data의 값을 출력하게 됩니다.
- th:text 처럼 태그의 속성안에서 동작하지 않고 HTML 컨텐츠 영역에서 직접 데이터를 출력하고 싶다면 다음과 같이 [[...]]를 사용하면 된다.
- 컨텐츠 안에서 직접 출력하기: [[...]]
ESCAPE
- HTML 문서는 <, > 같은 특수 문자를 기반으로 정의됩니다. 따라서 뷰 템플릿으로 HTML 화면을 생성할 때는 출력하는 데이터에 특수 문자가 있는 것을 주의해야 합니다.

- HTML 엔티티: 웹 브라우저는 < 를 태그의 시작으로 인식합니다. 따라서 <를 태그의 시작이 아니라 문자로 표현할 방법이 필요하고 이것을 HTML 엔티티라 합니다. 그리고 HTML에서 사용하는 특수 문자를 HTML 엔티티로 변경하는 것을 이스케이프라 합니다.
- th:text와 [[...]]는 기본적으로 이스케이프를 제공하여 태그가 그대로 출력됩니다
HTML 엔티티로 변경하지 않고 HTML 태그 그대로 사용 (unescape) 하고 싶다면 어떻게 해야할까?
타임리프는 이를 위해 다음 두 기능을 제공합니다.
th:utext
[(...)]- 사용 사례
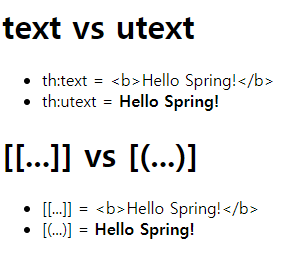
<h1>text vs utext</h1>
<ul>
<li>th:text = <span th:text="${data}"></span></li>
<li>th:utext = <span th:utext="${data}"></span></li>
</ul>
<h1><span th:inline="none">[[...]] vs [(...)]</span></h1>
<ul>
<li><span th:inline="none">[[...]] = </span>[[${data}]]</li>
<li><span th:inline="none">[(...)] = </span>[(${data})]</li>
</ul>- 참고: th:inline="none" : 타임리프는 [[...]]와 [(...)]를 해석하기 때문에 화면에 [[...]]글자를 보여줄 수 없다. 이 태그 안에서는 타임리프가 해석하지 말라고 알려주기 위해 사용한 옵션이다.
- 실행 결과

3. 변수 - SpringEL
- 타임리프에서 변수를 사용할 때는 변수 표현식을 사용한다.
- 기본적으로 변수 표현식은 ${...}으로 사용하는데, 이 변수 표현식에는 SpringEL이라는 스프링이 제공하는 표현식을 사용할 수 있다.
SpringEL 표현식
- 단순한 변수라면 ${...}를 통해 바로 표현이 가능하지만, Object나 List같은 객체는 다음과 같이 사용할 수 있습니다.
- Model.addAttribute("data", XXX); 처럼 XXX에 Object, List, Map의 객체가 들어갔다고 생각하고 아래의 내용을 작성한다.
Object
- data.field: data의 field 프로퍼티 접근 (== data.getField())
- data['field']: 위와 같다. (== data.getField())
- data.getField(): data의 getField() 메서드를 직접 호출한다.
List
- list[0].field: List의 첫 번째 데이터를 찾아 field 프로퍼티에 접근한다.
- list[0]['field']: 위와 같다.
- list[0].getField(): List에서 첫 번째 회원을 찾아 메서드를 직접 호출할 수 있다.
- list.get(0).xxx: List의 get메서드를 통해 데이터를 찾아 프로퍼티 접근도 가능하다.
Map
- map['key'].field: Map에서 key를 찾아 field 프로퍼티에 접근한다.
- map.get('key').getField()와 동일하다.
- map['key']['field']: 위와 동일하다.
- map['key'].getField(): Map에서 key를 찾아 직접 메서드를 호출한다.
지역 변수 선언
th:with- th:with를 사용하면 지역 변수를 선언해서 사용할 수 있다. 지역 변수는 선언한 태그 안에서만 사용할 수 있다.
User userA = new User("userA", 10);
model.addAttribute("user", userA);
<h1>지역 변수 - (th:with)</h1>
<div th:with="first=${users[0]}">
<p>처음 사람의 이름은 <span th:text="${first.username}"></span></p>
</div>
- 실행 결과:

4. 기본 객체들
타임리프는 다음과 같이 기본 객체들을 사용할 수 있도록 제공해준다.
- ${#request} - 스프링 3.0부터 제공하지 않는다.
- ${#response} - 스프링 3.0부터 제공하지 않는다.
- ${#session} - 스프링 3.0부터 제공하지 않는다.
- ${#servletContext} - 스프링 3.0부터 제공하지 않는다.
- ${#locale}
주의! 스프링부트 3.0 부터는 ${#request}, ${#response}, ${#session}, ${#servletContext}를 지원하지 않는다. 만약 사용하게 된다면 다음과 같은 오류가 발생한다.
Caused by: java.lang.IllegalArgumentException: The
'request','session','servletContext' and 'response' expression utility objects
are no longer available by default for template expressions and their use is
not recommended. In cases where they are really needed, they should be manually
added as context variables.- 스프링 부트 3.0이라면 직접 model에 해당 객체를 추가해서 사용해야 한다.
그런데 #request는 HttpServletRequest 객체가 그대로 제공되기 때문에 데이터를 조회하려면 request.getParameter("data")처럼 불편하게 접근해야하는 문제를 가지고 있다. 타임리프에서는 이런 고생을 막기 위해 다음과 같은 편의 객체를 제공한다.
- HTTP 요청 파라미터 접근: param
- Ex: ${param.paramData}
- HTTP 세션 접근: session
- Ex: ${session.sessionData}
- 스프링 빈 접근: @
- Ex: ${@helloBean.hello('Spring!')}
스프링 부트 3.0 이상이라면 ${#...} 부분을 다음과 같이 직접 모델에 추가하여 사용해야 한다.
@GetMapping("/basic-objects")
public String basicObjects(Model model, HttpServletRequest request,
HttpServletResponse response, HttpSession session) {
session.setAttribute("sessionData", "Hello Session");
model.addAttribute("request", request);
model.addAttribute("response", response);
model.addAttribute("servletContext", request.getServletContext());
return "basic/basic-objects";
}
유틸리티 객체와 날짜
타임리프는 문자, 숫자, 날짜, URI등을 편리하게 다루는 다양한 유틸리티 객체들을 제공한다.
- #message: 메시지, 국제화 처리
- #uris: URI 이스케이프 지원
- #dates: java.util.Date 서식 지원
- #calendars: java.util.Calendar 서식 지원
- #temporals: 자바8 날짜 서식 지원
- #numbers: 숫자 서식 지원
- #strings: 문자 관련 편의 기능
- #objects: 객체 관련 기능 제공
- #bools: boolean 관련 기능 제공
- #arrays: 배열 관련 기능 제공
- #lists, #sets, #maps: 컬렉션 관련 기능 제공
- #ids: 아이디 처리 관련 기능 제공
타임리프 유틸리티 객체
Tutorial: Using Thymeleaf
1 Introducing Thymeleaf 1.1 What is Thymeleaf? Thymeleaf is a modern server-side Java template engine for both web and standalone environments, capable of processing HTML, XML, JavaScript, CSS and even plain text. The main goal of Thymeleaf is to provide a
www.thymeleaf.org
유틸리티 객체 사용 예시
Tutorial: Using Thymeleaf
1 Introducing Thymeleaf 1.1 What is Thymeleaf? Thymeleaf is a modern server-side Java template engine for both web and standalone environments, capable of processing HTML, XML, JavaScript, CSS and even plain text. The main goal of Thymeleaf is to provide a
www.thymeleaf.org
5. URL 링크
타임리프에서 URL을 생성할 때는 @{...} 문법을 사용하면 된다.
단순한 URL 표현
- @{/hello}
- /hello
쿼리 파라미터를 포함하는 URL 표현
- @{/hello(param=${param1}, param2=${param2})}
- /hello?param1=data1¶m2=data2
- ()에 있는 부분은 쿼리 파라미터로 치환된다.
경로변수
- @{/hello/{param1}/{param2}(param1=${param1}, param2=${param2})}
- /hello/data1/data2
- URL 경로상 변수가 있으면 ()는 경로 변수로 처리된다.
경로변수 + 쿼리 파라미터
- @{/hello/{param1}(param1=${param1}, param2=${param2})}
- /hello/data1?param2=data2
- 경로 변수와 쿼리 파라미터를 함께 사용할 수 있다.
6. 리터럴
타임리프는 다음과 같은 리터럴이 있다.
- 문자: 'spring'
- 숫자: 10
- 불린: true, false
- null: null
여기서 문자 리터럴은 항상 작은 따옴표(' ')로 감싸줘야 한다.
<span th:text="'text'"></span>
문자 리터럴에서 공백이 없다면 작은 따옴표를 생략할 수 있다.
<span th:text="text"></span>
<span th:text="hello world"></span> <!--공백이 있기 때문에 작은 따옴표가 있어야 동작한다.-->
리터럴 대체
리터럴 대체 문법(|...|)을 사용하면 문자열과 변수 표현식 등을 간편하게 사용할 수 있다.
<span th:text="|hello ${data}|"></span>연산
타임리프의 연산은 자바의 연산과 차이점이 없다.
연산자 종류
- 비교 연산자
- > (gt), < (lt), >= (ge), <= (le), ! (not), == (eq), != (neq, ne)
- 조건식: 자바의 조건식과 유사하다.
- [삼항 연산자](10%2==0)?'짝수':'홀수'
- Elvis 연산자: 조건식의 편의 버전, ?: 앞의 조건식이 맞지 않는다면 뒤의 기본값이 사용되어진다.
- ${data}?:defaultValue
- No-Operation: _인 경우 마치 타임리프가 실행되지 않는 것 처럼 동작한다., 앞의 조건식이 맞지 않는다면 th부분이 동작하지 않는다.
- <p th:text="${nullData}?:_"default value</p>
속성 값 설정
HTML 태그에 th:* 속성을 지정하는 방식으로 동작하며 속성이 적용될 경우 기존 속성을 대체하며 기존 속성이 없으면 새로 만든다.
사용법
- th:attrappend: 속성 값의 뒤에 값을 추가한다.
- th:attrprepend: 속성 값의 앞에 값을 추가한다.
- th:classappend: class 속성에 자연스럽게 추가한다.
소스 코드:
<h1>속성 설정</h1>
<input type="text" name="mock" th:name="userA" />
<h1>속성 추가</h1>
- th:attrappend = <input type="text" class="text" th:attrappend="class=' large'" /><br/>
- th:attrprepend = <input type="text" class="text" th:attrprepend="class='large '" /><br/>
- th:classappend = <input type="text" class="text" th:classappend="large" /><br/>
<h1>checked 처리</h1>
- checked o <input type="checkbox" name="active" th:checked="true" /><br/>
- checked x <input type="checkbox" name="active" th:checked="false" /><br/>
- checked=false <input type="checkbox" name="active" checked="false" /><br/>실행 결과:
<h1>속성 설정</h1>
<input type="text" name="userA" />
<h1>속성 추가</h1>
- th:attrappend = <input type="text" class="text large" /><br/>
- th:attrprepend = <input type="text" class="large text" /><br/>
- th:classappend = <input type="text" class="text large" /><br/>
<h1>checked 처리</h1>
- checked o <input type="checkbox" name="active" checked="checked" /><br/>
- checked x <input type="checkbox" name="active" /><br/>
- checked=false <input type="checkbox" name="active" checked="false" /><br/>
checked=false <input type="checkbox" name="active" checked="false" /><br/>- HTML의 checked 속성은 checked 속성의 값과 상관없이 checked라는 속성만 있어도 체크가 된다.
- 이 경우 checked="false"라고 작성했지만, checked 속성이 남아있기 때문에 checked 처리가 되어버린다.
- 하지만 타임리프의 th:checked 속성은 값이 false인 경우 checked 속성 자체를 제거한다.
반복
타임리프에서 반복은 th:each를 사용한다.
java.util.Enumeration, java.util.Iterable을 구현한 모든 객체는 해당 태그를 사용해서 반복할 수 있다.
Map은 Map.Entry가 반복된다.
사용법
<tr th:each="아이템 : ${반복할 컬렉션}">
<td th:text="${아이템.프로퍼티1}">default value</td>
<td th:text="${아이템.프로퍼티2}">default value</td>
</tr>
참고: 반복자의 상태 확인
th:each로 반복을 할 때 반복되는 현재의 상태(ex: 전체 사이즈, 홀수/짝수 여부, 처음/마지막 여부 등)을 확인할 수 있다.
th:each="아이템 : ${반복할 컬렉션}"으로 반복을 한다. 여기서 상태를 확인 하고자 한다면 관례상 지정한 변수명(아이템) + Stat을 붙인 아이템Stat을 통해 상태값 접근이 가능하다.
관례가 아닌 나만의 변수명으로 상태 접근을 하고 싶다면 다음과 같이 두 번재 파라미터로 명시하면 접근이 가능하다.
<tr th:each="user, customStat : ${users}"></tr>
반복 상태 유지 기능
- index: 0부터 시작
- count: 1부터 시작
- size: 전체 사이즈
- even, odd: 홀수, 짝수 여부 (boolean)
- first, last: 처음, 마지막 여부(boolean)
- current: 현재 객체
예제
@GetMapping("/each")
public String each(Model model) {
addUsers(model);
return "basic/each";
}
private void addUsers(Model model) {
List<User> list = new ArrayList<>();
list.add(new User("userA", 10));
list.add(new User("userB", 20));
list.add(new User("userC", 30));
model.addAttribute("users", list);
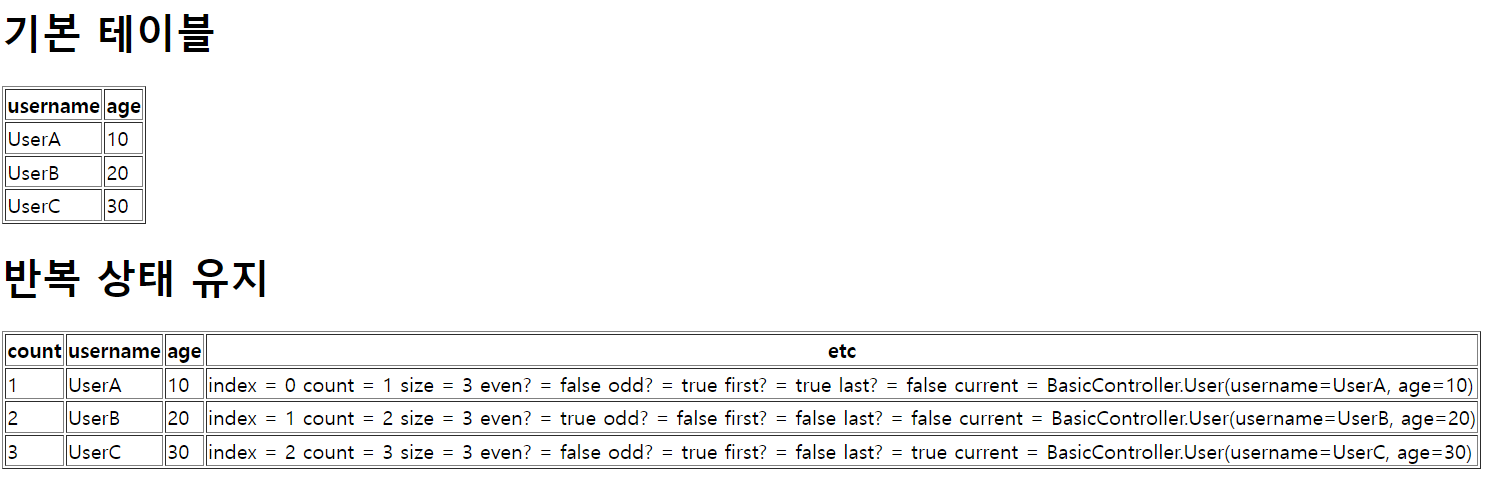
}basic/each.html
<table border="1">
<tr>
<th>username</th>
<th>age</th>
</tr>
<tr th:each="user : ${users}">
<td th:text="${user.username}">username</td>
<td th:text="${user.age}">0</td>
</tr>
</table>
<h1>반복 상태 유지</h1>
<table border="1">
<tr>
<th>count</th>
<th>username</th>
<th>age</th>
<th>etc</th>
</tr>
<tr th:each="user, userStat : ${users}">
<td th:text="${userStat.count}">username</td>
<td th:text="${user.username}">username</td>
<td th:text="${user.age}">0</td>
<td>
index = <span th:text="${userStat.index}"></span>
count = <span th:text="${userStat.count}"></span>
size = <span th:text="${userStat.size}"></span>
even? = <span th:text="${userStat.even}"></span>
odd? = <span th:text="${userStat.odd}"></span>
first? = <span th:text="${userStat.first}"></span>
last? = <span th:text="${userStat.last}"></span>
current = <span th:text="${userStat.current}"></span>
</td>
</tr>
</table>
실행 결과:

조건부 평가
타임리프의 조건식은 다음과 같이 사용할 수 있으며 해당 조건이 맞지 않으면 태그 자체를 렌더링 하지 않는다.
<p th:text="미성년자" th:if="${user.age lt 20}"></p>
타임리프는 if, unless를 사용한다.
unless는 if의 반대로 else를 처리할 때 사용할 수 있다.
<p th:text="미성년자" th:if="${user.age lt 20}"></p>
<p th:text="성인" th:unless="${user.age lt 20}"></p>
switch-case문
switch-case문 또한 지원하며 * 는 조건이 없을 때 사용하는 디폴트를 뜻한다.
<div th:switch="${조건대상 변수}">
<span th:case="비교변수1">value1</span>
<span th:case="비교변수2">value2</span>
<span th:case="*">default</span>
</div>주석
타임리프에서의 주석은 HTML의 주석과는 기능이 약간 다르다.
주석 종류
1. 표준 HTML 주석: HTML에서 사용하는 기본적인 주석이다.
- Format: <!-- contents -->
<!-- <span th:text="${data}">hello world</span> -->
2. 타임리프 파서 주석: 타임리프에 적용되는 주석이며, 해당 주석 내용은 렌더링에서 제거된다. (렌더링 시 소스에서 제거)
- Format:
- 한줄: <!--/* contents */-->
- 여러줄: <!--/*--> \n contents \n <!--*/-->
<h1>2. 타임리프 파서 주석<h1>
<!--/* [[${data}]] */-->
<!--/*-->
<span th:text="${data}">html data</span>
<!--*/-->
3. 타임리프 프로토타입 주석: HTML 파일을 열면 HTML 주석이라 브라우저가 렌더링 하지 않지만, 타임리프 렌더링을 거치면 해당 코드가 적용되어 렌더링된다.
- Format: <!--/*/ contents /*/-->
<!--/*/
<span th:text="${data}">html data</span>
/*/-->
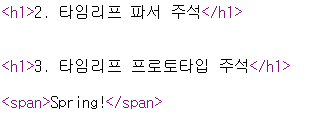
실행결과(소스코드)(thymeleaf):

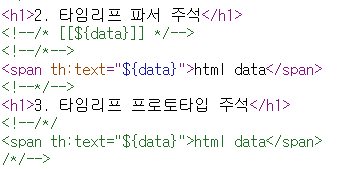
실행결과(소스코드)(html):

타임리프에서는 타임리프 파서주석이 소스코드에서 제거된 것을 볼 수 있다.
타임리프 프로토타입 주석은 타임리프 환경에서는 렌더링되고, html에서는 주석처리가 된 것을 볼 수 있다.
블록
렌더링 시 제거 되는 타임리프 유일의 자체태그이다. 타임리프 속성을 태그에 붙여 사용하는 특성 상 타임리프 속성을 사용하기 애매한 경우 블록을 통해 해결하기위해 사용한다.
대표적으로 th:each로 반복하고자 할 때 반복 대상이 한 요소가 아니라 동등한 레벨의 여러 요소를 그룹화 하여 반복하고자 한다면 th:block을 사용한다.
<th:block> contents </th:block>
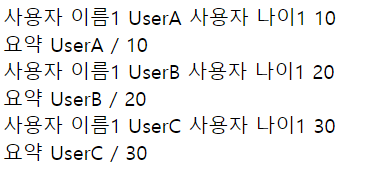
<th:block th:each="user : ${users}">
<div>
이름: <span th:text="${user.name}"></span>
나이: <span th:text="${user.age}"></span>
</div>
<div>
요약: <span th:text="#{user.name} + ' / ' + ${user.age}"></span>
</div>
</th:block>
실행 결과

자바스크립트 인라인
타임리프는 자바스크립트에서 타임리프를 편리하게 사용할 수 있도록 자바스크립트 인라인 기능을 제공한다.
<script th:inline="javascript">
...
</script>
위의 기능을 사용하지 않고 자바스크립트를 사용한다면 객체를 자바스크립트 변수에 담거나 JSON화 하기 위해 우회작업이 필요했다.
자바스크립트 인라인을 사용하지 않은 일반적인 스크립트 태그
<!-- user정보는 User(username= "userA", age=10) 이라 가정한다 -->
<script>
var username = [[${user.username}]];
var age = [[${user.age}]];
//자바스크립트 내추럴 템플릿
var username2 = /*[[${user.username}]]*/ "test username";
//객체
var user = [[${user}]];
</script>
위의 코드를 사용한다면 어떠한 에러가 발생하는지 살펴보자
- var username = [[${user.username}]]; -> var username = userA;
- userA는 문자열인데 작은따옴표(큰따옴표)가 없어 오류가 날 것이다.
- var user = [[${user}]]; -> var user = BasicController.User(username=userA, age=10);
- 객체의 경우 객체 정보가 그냥 문자열로 들어가기 때문에 JSON으로 분리하거나 파싱하기도 어렵다.
첫번째 에러는 번거롭지만 이스케이프 처리(\")로 작은따옴표(큰따옴표)를 붙여 오류를 해결할 수 있다.
두번째 에러는 JSON 데이터를 쓰기 위해 서버측에서 객체를 JSON 문자열로 만든 값을 넘겨 처리해야 한다. 이 방법은 번거롭고, 프로퍼티가 늘어날수록 신경쓸 부분이 늘어나고 오류가 발생할 확률이 커진다.
이러한 번거로움을 자바스크립트 인라인을 사용하면 쉽게 해결 가능하다.
자바스크립트 인라인 적용
<script th:inline="javascript">
var username = [[${user.username}]];
var age = [[${user.age}]];
//자바스크립트 내추럴 템플릿
var username2 = /*[[${user.username}]]*/ "test username";
//객체
var user = [[${user}]];
</script>실행결과(소스보기)
<script>
var username = "userA";
var age = 10;
//자바스크립트 내추럴 템플릿
var username2 = "userA";
//객체
var user = {"username":"userA","age":10};
</script>
자바스크립트 인라인으로 편리해진 부분은 다음과 같다.
- 문자열에 자동으로 따옴표 붙이기
- 객체는 자동으로 JSON으로 파싱하여 문자열로 만들기
- HTML에서 여는 경우와 타임리프 렌더링 둘 다 문제없이 값을 넣을 수 있음
- 내추럴 템플릿 기능이 동작하여 주석 부분이 사라지고 주석안의 내용이 적용된다.
- var username2 = /* [[${user.username}]] */ "test username";
- 인라인 사용 전: var username2 = /*userA*/ "test username";
- 인라인 사용 후: var username2 = "userA";
자바스크립트 인라인 each
[# th:each="..."]
...
[/]
<script th:inline="javascript">
[# th:each="user, stat : ${users}"]
var user[[${stat.count}]] = [[${user}]];
[/]
</script>실행 결과:
<script>
var user1 = {"username":"userA","age":10};
var user2 = {"username":"userB","age":20};
var user3 = {"username":"userC","age":30};
</script>템플릿 조각
웹 페이지의 상단, 하단 영역, 좌측 카테고리 등 공통 영역들을 여러 페이지에서 사용하게 된다. 이런 부분들을 복사하여 사용한다면 비효율적이다. 공통 부분들을 템플릿화 하여 필요한 부분에서 템플릿을 불러와 재사용하는 기능을 제공한다.
1. 템플릿으로 사용할 공통 태그 만들기
템플릿으로 사용할 하단 영역의 공통 태그 생성
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<footer th:fragment="copy"> 푸터 자리 입니다.</footer>
<footer th:fragment="copyParam (param1, param2)">
<p>파라미터 자리 입니다.</p>
<p th:text="${param1}"></p>
<p th:text="${param2}"></p>
</footer>
</body>
</html>
th:fragment="name"
해당 속성으로 선언한 태그 내부가 템플릿이 되며 속성명인 "name"이 템플릿 조각 이름이 된다. 이 템플릿 조각 이름을 통해 다른 영역에서 "name" 속성이 들어간 태그를 불러올 수 있다.
파라미터 또한 전달할 수 있다. fragment 속성명에 (param1, param2)처럼 파라미터를 넣어 줄 수 있는데 이 파라미터는 템플릿 조각 내에서 사용할 수 있다.
2. 템플릿 조각 사용
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>부분 포함</h1>
<h2>부분 포함 insert</h2>
<div th:insert="~{template/fragment/footer :: copy}"></div>
<h2>부분 포함 replace</h2>
<div th:replace="~{template/fragment/footer :: copy}"></div>
<h2>부분 포함 단순 표현식</h2>
<div th:replace="template/fragment/footer :: copy"></div>
<h1>파라미터 사용</h1>
<div th:replace="~{template/fragment/footer :: copyParam ('데이터1', '데이터 2')}"></div>
</body>
</html>
해당 경로(1. 공통 태그 만들기)의 fragment 중 템플릿 이름이 "copy"인 템플릿을 가져와 주입(insert)한다.
<div th:insert="~{template/fragment/footer :: copy}"></div>주입결과:
<h2>부분 포함 insert</h2>
<div>
<footer> 푸터 자리 입니다.</footer>
</div>
해당 경로(1. 공통 태그 만들기)의 fragment 중 템플릿 이름이 "copy"인 템플릿을 가져와 대체(replace)한다.
<div th:replace="~{template/fragment/footer :: copy}"></div>대체결과:
<h2>부분 포함 replace</h2>
<footer> 푸터 자리 입니다.</footer>
부분 포함 단순 표현식으로 ~{...}을 사용해야 하지만 경로가 단순하다면 생략 가능하다.
<div th:replace="template/fragment/footer :: copy"></div>
템플릿에 파라미터를 추가하고 싶다면 아래와 같이 사용하면 된다.
<div th:replace="~{template/fragment/footer :: copyParam ('데이터1', '데이터 2')}"></div>실행 결과:
<h1>파라미터 사용</h1>
<footer>
<p>파라미터 자리 입니다.</p>
<p>데이터1</p>
<p>데이터 2</p>
</footer>
정리
- 템플릿 조각으로 공통코드 재사용 가능
- th:fragment="이름" 속성을 통해 템플릿으로 지정하고
- th:insert, th:replace를 통해 템플릿을 사용할 수 있다.
- 기본적으로 조각표현식 (~{...})을 사용해야 하지만 경로가 간단하면 생략 가능
- 파라미터는 (param ... )으로 사용 가능
템플릿 레이아웃
이전까진 th:fragment, th:replace, th:insert를 통해 템플릿을 불러와 주입, 교체를 해봤다.
이런 기본적인 주입과 교체 말고도 코드 조각을 레이아웃에 넘겨 사용할 수 있다.
변수만 파라미터로 넘겨주는게 아니라 태그 자체를 파라미터로 넘겨 템플릿을 완성할 수 있다.
<html xmlns:th="http://www.thymeleaf.org">
<head th:fragment="common_header(title,links)">
<title th:replace="${title}">레이아웃 타이틀</title>
<!-- 공통 -->
<link rel="stylesheet" type="text/css" media="all" th:href="@{/css/ awesomeapp.css}">
<link rel="shortcut icon" th:href="@{/images/favicon.ico}">
<script type="text/javascript" th:src="@{/sh/scripts/codebase.js}"></script>
<!-- 추가 -->
<th:block th:replace="${links}"/>
</head>
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="template/layout/base :: common_header(~{::title},~{::link})">
<title>메인 타이틀</title>
<link rel="stylesheet" th:href="@{/css/bootstrap.min.css}">
<link rel="stylesheet" th:href="@{/themes/smoothness/jquery-ui.css}">
</head>
<body> 메인 컨텐츠</body>
</html>
<head th:replace="template/layout/base :: common_header(~{::title},~{::link})">
템플릿 조각을 가져오며 파라미터를 넘겨준다. 파라미터는 ~{::title}, ~{::link}로 현재 프로젝트의 <title>과 <link> 태그들을 전달한다.
한마디로 리터럴이 아닌 태그를 파라미터로 넘기는 방식으로 확장성 있게 템플릿을 사용할 수 있다.